Nike Product Pages
Develop comprehensive and well-defined product details and feature ecosystems to allow the user to make clear informed decisions while reducing the current cognitive load of the feature set experience.

Nike Product Page Update
Q4 FY20 - Q2 FY21
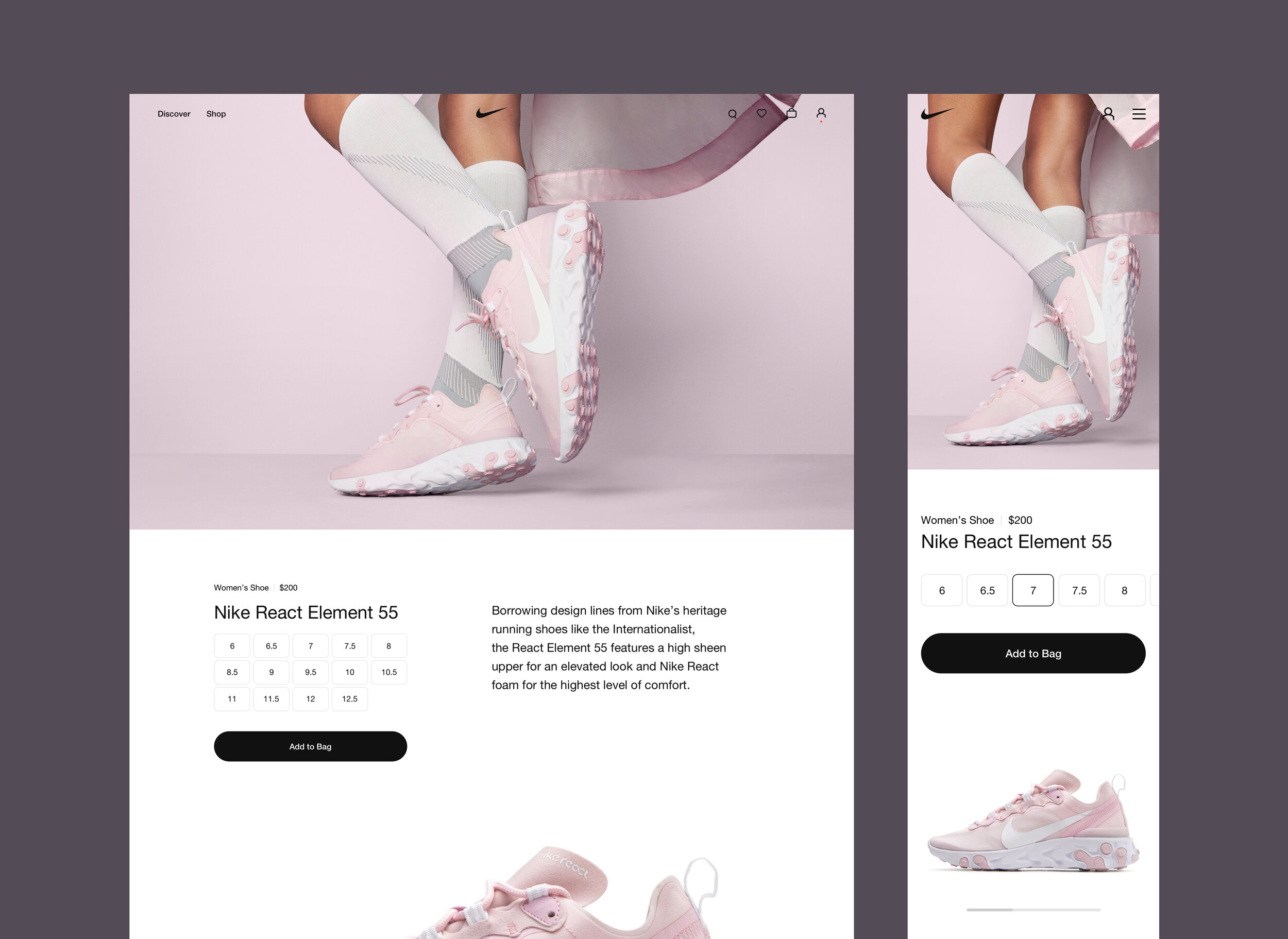
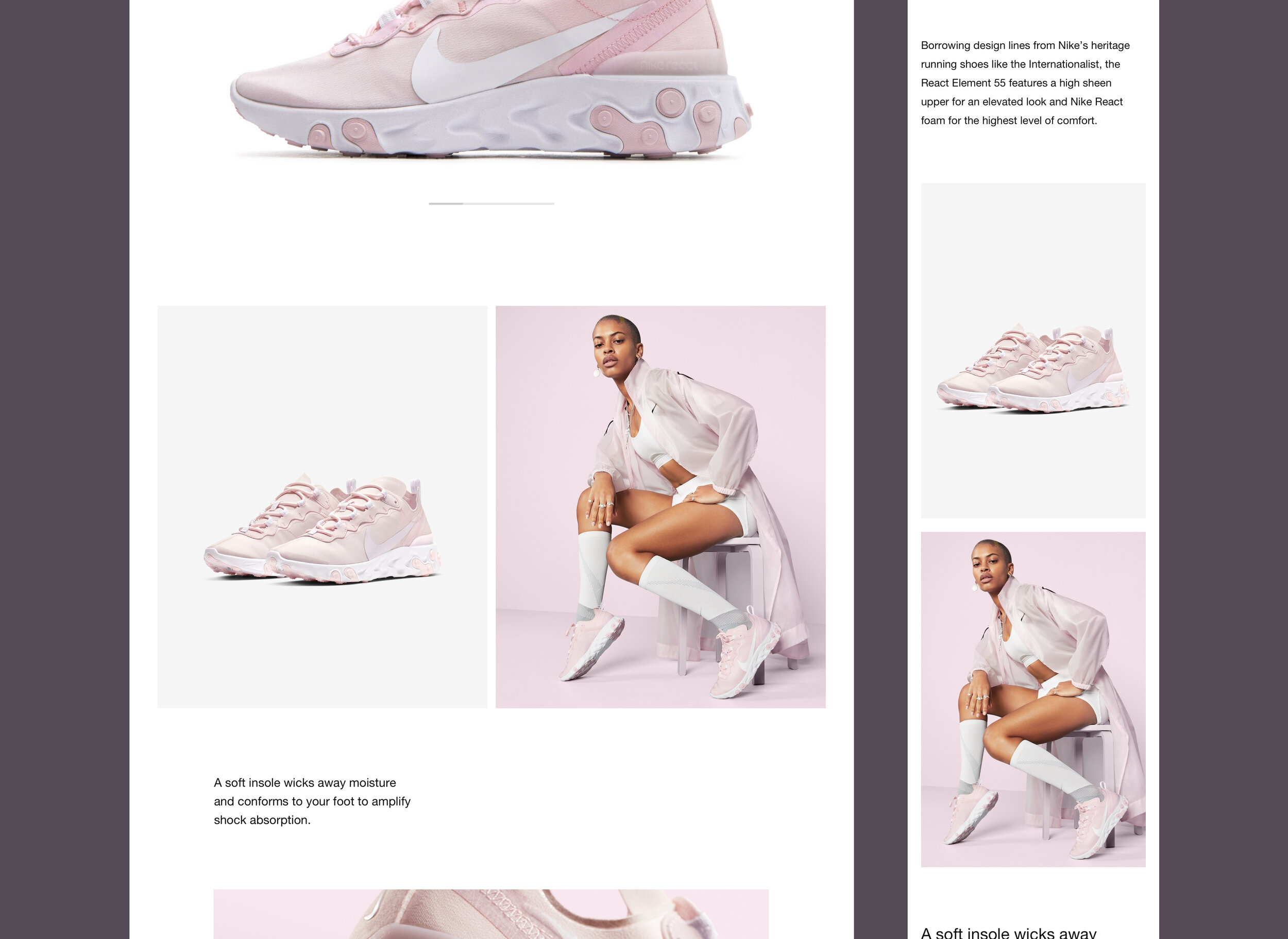
Nike product pages serve as crucial areas for merchandising, shop feature set visibility, and surfacing marketing and brand content. With high traffic and high visibility—product pages have been the focus of aggressive additions of feature sets, messaging, UI, functionality—amounting to a total agglomeration, potentially hurting user understanding with information set overload.
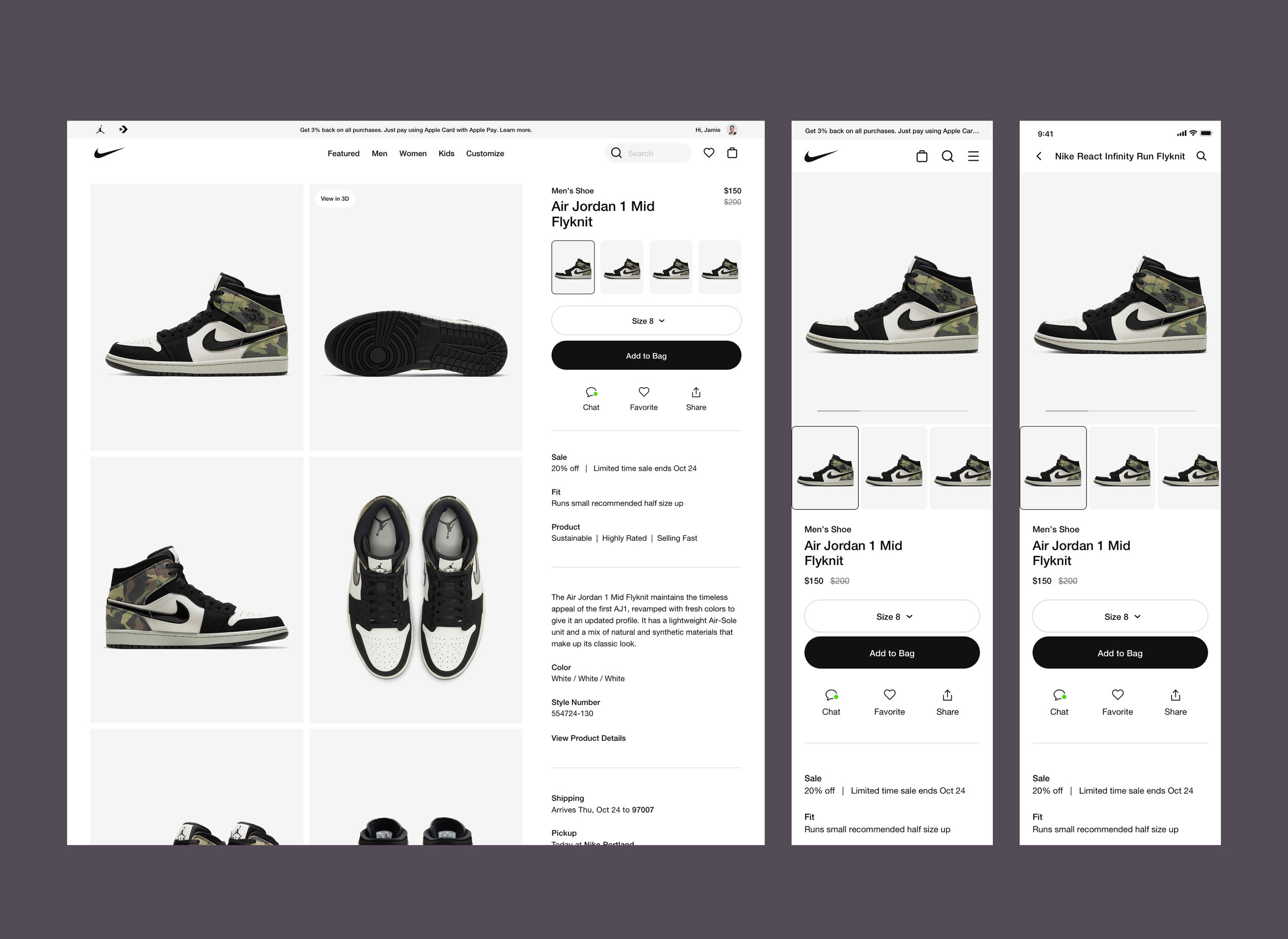
A key example of feature overload—product page over-indexed on optimizing for finding the right size for a user. The product page currently supports:
NikeFIT™ size recommendation
Fit Analytics size recommendation
Reviews aggregated fit recommendation
Merchandizing fit recommendation
Category fit type
Size charts
Modal size
Goal of taking a step back on feature implementation to rectify the priority of information based on user needs and insights. Focus on developing feature groupings with display override parameters to minimize duplication of efforts or overload of content.
Features
Estimated delivery date integration
Store pickup availability integration
Elevated discounted price display
Show % Savings
Split colorways by price
MAP price display
Low inventory alerts
Dynamic sold out colorways
“Top Reviewed“ badging
Top reviews elevated
Favoriting
Quick Buy
Shop Similar
Shop the Look
3D View
Merchandising recommendation
Fit education guides
Size guide
Fit Analytics fit finder
Reviews aggregated fit recommendation
Nike FIT™ recommendation integration
Model metadata display
Logged in state message free shipping
Final Sale / Liquidation badging
Return exclusions messaging
Promotion exclusion messaging
Geography merchandising promotion messaging
Nike By You badging
Member Exclusive badging
Sustainable badging

Product Page Vision
Early Exploration
Develop a loose content outline and a sense of prioritization of features on the table. Move away from a laundry list of features and rally around the vision of PDP. Hone in and prioritize—providing support to a vast feature set. Creating assorted tooling for elevating or integrating content or storytelling, tagging data framework for relevant navigation and personalization, operational optimizations, well-defined and consistent description framework, and flexibility modularity of content and product page life cycle.
Features
Adaptive / Personalized (comprehensive concept)—Preselected and focused page based on personalization
Operational Optimizations (comprehensive concept)—Improve backend for consistency, speed, and content assortments
Product Attributes—Beautiful basics of product information
Fit Attributes—Beautiful basics of size and fit information
User Actions—Simple and quick out of the way focused user action
Style Inspiration—Contextual look at product (from Nike)
Community—Trusted content (from Others)
Navigation—Move between related products